- Création de la crates/fsv-sys
- Ajout des headers de la FSV 1.40.14.13 dans crates/fsv-sys/vendor
- Génération des bindings depuis ces headers avec bindgen
- Implémentation d'une structure de loading de la librairie au runtime
- Implémentation d'une macro permettant de générer facilement la couche d'accès aux fonctions de la librairie
Reviewed-on: #67
Reviewed-by: kosssi <simon@p4pillon.org>
### Détails
- Ajout d'une interface "de base", avec une navbar (supprimée par la #65)
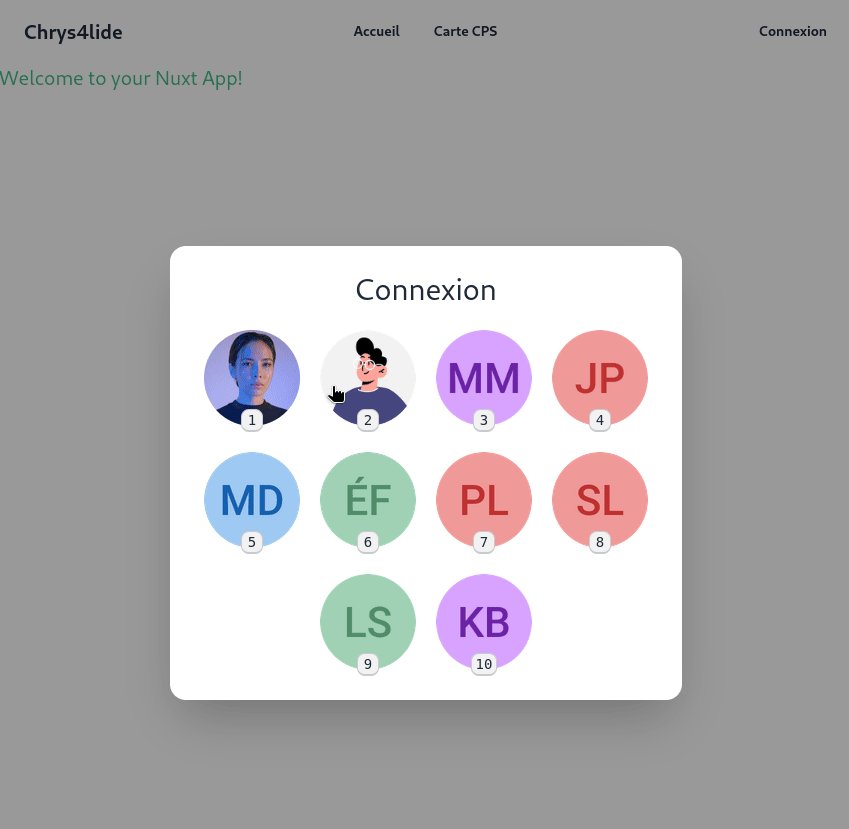
- Ajout d'un bouton de connexion, ouvrant une modale
- Sélection de l'utilisateur⋅ice au click ou par raccourci clavier
- Usage réactif d'un état partagé entre les composants, pour stocker l'information de l'utilisateur⋅ice connecté⋅e
- Menu dropdown de "profil" & Déconnexion

# Compatibilité
Les choix d'implémentation des éléments "dynamiques" de l'interface (modale, dropdown), encouragés par la documentation de DaisyUI, s'appuient sur les dernières évolutions de la norme HTML : il n'y a donc aucun javascript pour les gérer, c'est fait nativement par le navigateur.
Il faudrait vérifier si les librairies et framework qu'on utilise implémentent ces fonctionnements en "polyfill" pour les anciens navigateurs. Si ce n'est pas le cas, il faudra définir si :
- on cherche des polyfills adaptés
- on laisse comme ça sans rétro-compatibilité (pas très "numérique responsable")
- on fallback sur des implémentations plus "traditionnelles" mais rétro-compatibles
Closes#61
Reviewed-on: #66
Reviewed-by: kosssi <simon@p4pillon.org>
Implémentation des réflexions menées dans #65 :
- Suppression de la crate `app`, qui était un serveur axum exposant du HTMx, embedded dans le Tauri de la crate `desktop`
- Création d'un module Typescript, `frontend`, basé sur NuxtJS et générant une application statique
- Ré-écriture complète de la crate `desktop` pour encapsuler l'application statique générée par `frontend`
- Création d'une crate `backend`, serveur axum ayant pour objectif de servir de backend à l'interface, en particulier pour centraliser les accès à une base de donnée unique
- J'ai ré-utilisé TailwindCSS, mais au travers du module Nuxt dédié ; la génération est donc propre et automatisée, sans même nécessiter de configuration
- J'ai rajouté une "surcouche" à Tailwind, DaisyUI plutôt que de re-partir sur Flowbite ; ça fournit un ensemble de composants, mais de manière moins intrusive et "opinionated"
cf #65
- [Nuxt](https://nuxt.com/)
- [DaisyUI](https://daisyui.com/)
- [@nuxtjs/tailwindcss](https://tailwindcss.nuxtjs.org/)
Reviewed-on: #56
Reviewed-by: kosssi <simon@p4pillon.org>
# Détails
- Rajoute une librairie d'utilitaires crates/utils
- Rajoute des fonctions de gestion des fichiers et dossiers de configuration dans la lib utils, dont une fonction de chargement du fichier de config approprié
- Remplace le chargement d'un .env relatif au CARGO_MANIFEST_DIR de la librairie sesam-vitale par la fonction de chargement de config
La fonction de chargement de config génère une hiérarchie d'emplacements de fichiers de config (.env dans : dossier courant, dossier manifest, dossier système) et charge le "plus proche", afin de permettre d'avoir une configuration stable au niveau système, mais de pouvoir la surcharger facilement en local, en particulier lors de phases de développement).
Pourquoi ?
L'usage de CARGO_MANIFEST_DIR pour trouver le fichier de configuration n'était pas viable, car cette variable d'environnement n'existe que lors d'un lancement via cargo run, mais pas lors d'un appel direct à l'executable buildé.
La nouvelle implémentation est maintenant totalement compatible, autant avec des approches de surcharge en développement que pour de installations pérennes sur un système.
# Documentation
Le chemin standard des fichiers de config, spécifique à chaque OS, est obtenu à l'aide de la librairie directories-rs
Closes#55
Reviewed-on: #57
Reviewed-by: kosssi <simon@p4pillon.org>
Implémente une approche plus respectueuse de "HATEOAS" comme nécessité par HTMX.
Dans cette approche, les routes des pages, comme /index ou /cps, ont, par défaut, un rendu "complet", comme cela serait si l'on n'utilisait pas HTMX.
Certains helpers sont utilisés pour éviter la duplication de code (entre particulier une "macro" Jinja pour la navbar).
Un "Extractor" issu de axum-htmx permet d'identifier quand une requête sur ces pages est issue d'un appel htmx, et permet de générer un rendu "simplifié", ne contenant (quasiment) que les éléments HTML ayant leur contenu qui change.
Par exemple, la page /cps, dans le cadre d'une requête htmx (hx-request=true), ne retourne que : une nouvelle balise <title>, la navbar (pour changer le design de l'élément "courant") et le contenu de la page. Tout le contenu de <head> ou les div qui encapsulent l'ensemble de la page ne sont pas re-envoyé.
Cela permet de mettre à jour les URLs dans la barre du navigateur, sans provoquer les problèmes de rechargement de page identifié dans le ticket #54.
Au passage, cette PR organise les templates d'une manière qui me parait un peu plus "claire" qu'avant :
- Les "pages", correspondant à des routes réelles, sont définies dans app/src/pages
- Les "composants", comme la navbar, qui ont vocation à être "inséré" (plutôt par des includes ou des appels de fonctions), sont définis dans app/src/components
L'avantage de leur présence dans le dossier src est qu'on peut sans problème mettre à côté les fichiers .rs qui leur correspondent.
La PR #53 et le ticket #54 avaient éclairé un problème lorsqu'on souhaitait pouvoir refléter la navigation dans l'URL du navigateur. Cette PR corrige ce problème en adoptant une approche plus respectueuse de la philosophie de HTMX.
- La nouvelle librairie axum-htmx qui offre des helpers pour faire du HTMX dans Axum
- Un repo' d'exemple intéressant, du même auteur, qui propose certaines approches pour gérer les "partials" (le rendu différentiel selon qu'on a une requête HTMX ou pas)
Closes#46Closes#54
Reviewed-on: #59
Reviewed-by: kosssi <simon@p4pillon.org>
Les noms utilisés dans le template par défaut lors d'une création d'un ticket de Bug étaient les "anciens" noms (Cargo, Tauri ...)
Cette PR :
- Ajoute quelques options (docs, scripts ...)
- Remplace les anciens noms par des labels plus compréhensifs et les noms des "crates" ou dossiers correspondant
# Détails
Implémente (en partie) les "bonnes pratiques" de gestion des erreurs Rust décrites dans le ticket #34
Cette PR se concentre beaucoup sur la gestion des erreurs "internes" et peu sur la manière dont on les expose à l'extérieur (API) ou les trace (dans des logs ou sur une app de suivi de logs). Une deuxième phase de travail sera nécessaire pour cela.
De même, les choix faits à de nombreux endroits sont très perfectibles :
- les noms des erreurs et enums ne semblent pas toujours au top
- certains "fallback" pourraient sans doute être améliorés
- certaines erreurs pourraient peut-être remonter + de contexte
- l'usage des librairies d'aide (anyhow et thiserror) ne sont pas uniformes
Cela dit, il est difficile de vraiment affiner ces éléments sans être dans des situations concrètes et réalistes. Je pense donc que c'est à force d'itération, en situation concrète et au fur et à mesure des relectures de code en DA que nous améliorerons ces points.
# Pourquoi ?
La gestion des erreurs en Rust est extrêmement puissante, permettant de construire des infrastructures où les "bugs" inattendus sont quasiment inexistants. Pour cela, un certain nombre de bonnes pratiques sont à suivre dans la gestion des retours d'erreurs des fonctions et des programmes à plus haut niveau.
# Documentation
CF #34
Reviewed-on: #52
Reviewed-by: theo <theo.lettermann@gmail.com>
Reviewed-by: kosssi <simon@p4pillon.org>
### Détails
Changement de `askama::Template` à `askama_axum::Template`.
### Pourquoi ?
Pour supprimer les `into_response()` et ainsi réduire les imports
### Documentation
https://djc.github.io/askama/integrations.html#axum-integration
Reviewed-on: #51
Reviewed-by: florian_briand <florian.briand@digital-engine.info>
### Détails
Nous avons plusieurs besoins :
- reconstruire le serveur lorsque des fichiers _Rust_ ont été modifiés
- recharger les fichiers HTML lors d'un changement directement dans le navigateur
Le fichier `.ignore` permet d'indiquer à `systemfd` de ne pas surveiller l'état de ses fichiers.
Actuellement lors d'une modification, on se retrouve sur la page d'accueil vu que l'url reste toujours la même lors d'un changement de page.
### Pourquoi ?
Pour être plus rapide lors du développement et ainsi ne pas à avoir à relancer les commandes trop régulièrement.
### Documentation
Documentation des librairies
- [auto-reload sur Axum](6bd6556385/examples/auto-reload/README.md)
- [tower_livereload](https://docs.rs/tower-livereload/latest/tower_livereload/)
### Todo
- [x] Documenter un peu plus
- [x] Rendre plus lisible `main.rs`
Fix#44
Reviewed-on: #47
Reviewed-by: florian_briand <florian.briand@digital-engine.info>