### Détails
- Création de la crate fsv, couche de haut niveau pour l'usage des librairies FSV
- Implémentation partielle des appels "haut niveau" aux fonctions SSV_InitLIB2, SSV_LireCartePS et SSV_LireConfig
- Implémentation de la gestion des erreurs numériques de la librairie C pour ces fonctions
### Pourquoi ?
L'usage est de séparer les couches bas niveau, exposant des versions légèrement "rustifiées" des appels aux fonctions des librairies C, des couches "haut niveau", garantissant un usage "safe" et "user friendly".
Contribue à #38Closes#49
Reviewed-on: #71
Reviewed-by: kosssi <simon@p4pillon.org>
### Détails
Début d'implémentation de bindings pour FSV SESAM-Vitale
- Création de la crates/fsv-sys
- Ajout des headers des versions FSV 1.40.14 et 1.40.13 dans un sous-dossier crates/fsv-sys/vendor
- Génération des bindings depuis ces headers avec bindgen
- Implémentation d'une structure de loading de la librairie au runtime
- Un pattern similaire au "TypeState pattern" est utilisé pour gérer plusieurs versions possibles des bindings FSV
- Une macro permet de générer avec un peu moins de boilerplate que nécessaire la couche d'accès aux fonctions de la librairie
### Pourquoi ?
Cette PR est une étape importante du ticket #38
Une telle sys-crate, respectant (à peu près) les bonnes pratiques d'une telle implem, permet :
- Pouvoir être diffusée publiquement en tant que telle, pour faciliter le travail à des copaines
- De concentrer le travail très spécifique et bas niveau de gestion des librairies et des bindings dans une crate dédiée
- De ne pas "forcer" une approche "orientée" sur l'API plus haut niveau qu'on décide de brancher sur ces bindings
- En effet, l'implem haut niveau fait des choix non neutres, comme le choix de certains types, la technique de gestion des erreurs, etc.
### Documentation
# Aide reçue sur les forums Rust
- [Génération des bindings avec Bindgen](https://users.rust-lang.org/t/how-to-handle-bindgen-generating-types-aliases-instead-of-callable-functions/118083)
- [Gestion des versions multiples avec la structure de loading de la librairie](https://users.rust-lang.org/t/manage-various-versions-of-a-c-library-loaded-at-runtime/118973)
# Documentations
- [Making a sys-crate](https://kornel.ski/rust-sys-crate)
- [LibLoading](https://docs.rs/libloading/latest/libloading/)
- [Bindgen](https://rust-lang.github.io/rust-bindgen/)
Reviewed-on: #70
Reviewed-by: kosssi <simon@p4pillon.org>
- Création de la crates/fsv-sys
- Ajout des headers de la FSV 1.40.14.13 dans crates/fsv-sys/vendor
- Génération des bindings depuis ces headers avec bindgen
- Implémentation d'une structure de loading de la librairie au runtime
- Implémentation d'une macro permettant de générer facilement la couche d'accès aux fonctions de la librairie
### Détails
Comme défini dans le ticket #9 j'ai mis en place l'ORM "SeaORM" et une base de donnée en SQLite.
La PR contient également quelques modif annexes dont j'avais besoin :
- Un petit fix dans l'usage de get_router
- Une amélioration du système de chargement des fichiers de config (migration de ce module de anyhow à thiserror et système pour éviter les initialisations multiples)
- L'ajout d'un onglet "DEBUG" dans l'interface graphique, pour ajouter un exemple d'intéraction (Read & Write) avec la base de données
Il reste un comportement étrange : lorsqu'on érit dans la base de donnée, ça trigger l'autoreload/hotreload. Je n'ai pas cherché à résoudre le bug, car la suppression de HTMx devrait chambouler tout ça, donc ça ne me parait pas utile d'y passer du temps.
Closes#9
### Documentation
J'ai principalement suivi la documentation d'installation de SeaORM : https://www.sea-ql.org/SeaORM/docs/index/
Reviewed-on: #64
Reviewed-by: kosssi <simon@p4pillon.org>
Reviewed-on: #67
Reviewed-by: kosssi <simon@p4pillon.org>
### Détails
- Ajout d'une interface "de base", avec une navbar (supprimée par la #65)
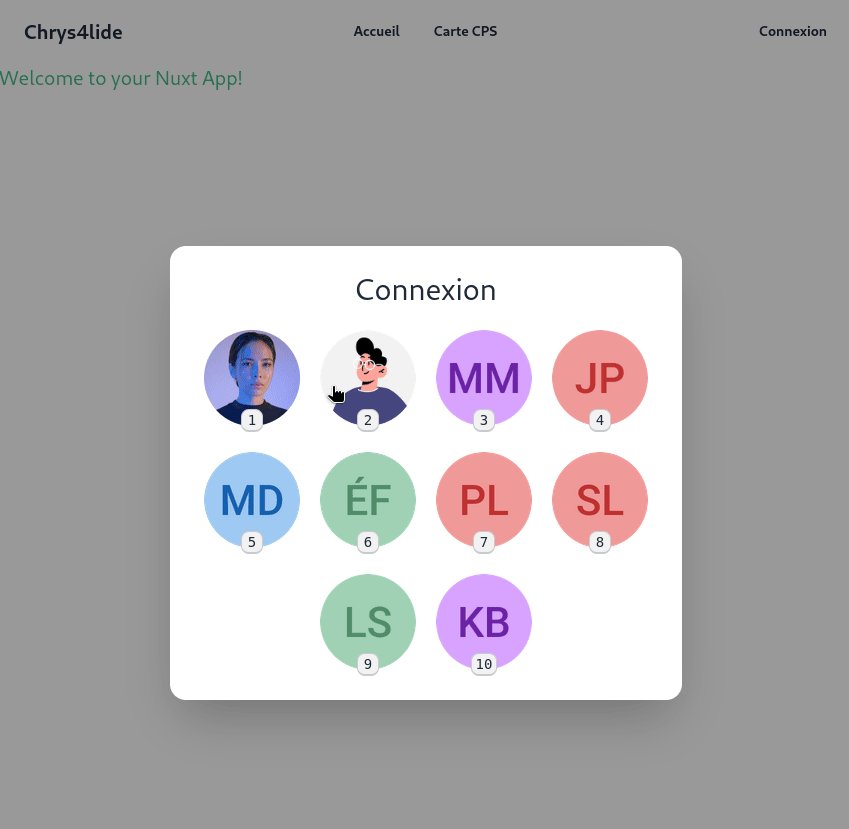
- Ajout d'un bouton de connexion, ouvrant une modale
- Sélection de l'utilisateur⋅ice au click ou par raccourci clavier
- Usage réactif d'un état partagé entre les composants, pour stocker l'information de l'utilisateur⋅ice connecté⋅e
- Menu dropdown de "profil" & Déconnexion

# Compatibilité
Les choix d'implémentation des éléments "dynamiques" de l'interface (modale, dropdown), encouragés par la documentation de DaisyUI, s'appuient sur les dernières évolutions de la norme HTML : il n'y a donc aucun javascript pour les gérer, c'est fait nativement par le navigateur.
Il faudrait vérifier si les librairies et framework qu'on utilise implémentent ces fonctionnements en "polyfill" pour les anciens navigateurs. Si ce n'est pas le cas, il faudra définir si :
- on cherche des polyfills adaptés
- on laisse comme ça sans rétro-compatibilité (pas très "numérique responsable")
- on fallback sur des implémentations plus "traditionnelles" mais rétro-compatibles
Closes#61
Reviewed-on: #66
Reviewed-by: kosssi <simon@p4pillon.org>
Implémentation des réflexions menées dans #65 :
- Suppression de la crate `app`, qui était un serveur axum exposant du HTMx, embedded dans le Tauri de la crate `desktop`
- Création d'un module Typescript, `frontend`, basé sur NuxtJS et générant une application statique
- Ré-écriture complète de la crate `desktop` pour encapsuler l'application statique générée par `frontend`
- Création d'une crate `backend`, serveur axum ayant pour objectif de servir de backend à l'interface, en particulier pour centraliser les accès à une base de donnée unique
- J'ai ré-utilisé TailwindCSS, mais au travers du module Nuxt dédié ; la génération est donc propre et automatisée, sans même nécessiter de configuration
- J'ai rajouté une "surcouche" à Tailwind, DaisyUI plutôt que de re-partir sur Flowbite ; ça fournit un ensemble de composants, mais de manière moins intrusive et "opinionated"
cf #65
- [Nuxt](https://nuxt.com/)
- [DaisyUI](https://daisyui.com/)
- [@nuxtjs/tailwindcss](https://tailwindcss.nuxtjs.org/)
Reviewed-on: #56
Reviewed-by: kosssi <simon@p4pillon.org>
# Détails
- Rajoute une librairie d'utilitaires crates/utils
- Rajoute des fonctions de gestion des fichiers et dossiers de configuration dans la lib utils, dont une fonction de chargement du fichier de config approprié
- Remplace le chargement d'un .env relatif au CARGO_MANIFEST_DIR de la librairie sesam-vitale par la fonction de chargement de config
La fonction de chargement de config génère une hiérarchie d'emplacements de fichiers de config (.env dans : dossier courant, dossier manifest, dossier système) et charge le "plus proche", afin de permettre d'avoir une configuration stable au niveau système, mais de pouvoir la surcharger facilement en local, en particulier lors de phases de développement).
Pourquoi ?
L'usage de CARGO_MANIFEST_DIR pour trouver le fichier de configuration n'était pas viable, car cette variable d'environnement n'existe que lors d'un lancement via cargo run, mais pas lors d'un appel direct à l'executable buildé.
La nouvelle implémentation est maintenant totalement compatible, autant avec des approches de surcharge en développement que pour de installations pérennes sur un système.
# Documentation
Le chemin standard des fichiers de config, spécifique à chaque OS, est obtenu à l'aide de la librairie directories-rs
Closes#55
Reviewed-on: #57
Reviewed-by: kosssi <simon@p4pillon.org>
Implémente une approche plus respectueuse de "HATEOAS" comme nécessité par HTMX.
Dans cette approche, les routes des pages, comme /index ou /cps, ont, par défaut, un rendu "complet", comme cela serait si l'on n'utilisait pas HTMX.
Certains helpers sont utilisés pour éviter la duplication de code (entre particulier une "macro" Jinja pour la navbar).
Un "Extractor" issu de axum-htmx permet d'identifier quand une requête sur ces pages est issue d'un appel htmx, et permet de générer un rendu "simplifié", ne contenant (quasiment) que les éléments HTML ayant leur contenu qui change.
Par exemple, la page /cps, dans le cadre d'une requête htmx (hx-request=true), ne retourne que : une nouvelle balise <title>, la navbar (pour changer le design de l'élément "courant") et le contenu de la page. Tout le contenu de <head> ou les div qui encapsulent l'ensemble de la page ne sont pas re-envoyé.
Cela permet de mettre à jour les URLs dans la barre du navigateur, sans provoquer les problèmes de rechargement de page identifié dans le ticket #54.
Au passage, cette PR organise les templates d'une manière qui me parait un peu plus "claire" qu'avant :
- Les "pages", correspondant à des routes réelles, sont définies dans app/src/pages
- Les "composants", comme la navbar, qui ont vocation à être "inséré" (plutôt par des includes ou des appels de fonctions), sont définis dans app/src/components
L'avantage de leur présence dans le dossier src est qu'on peut sans problème mettre à côté les fichiers .rs qui leur correspondent.
La PR #53 et le ticket #54 avaient éclairé un problème lorsqu'on souhaitait pouvoir refléter la navigation dans l'URL du navigateur. Cette PR corrige ce problème en adoptant une approche plus respectueuse de la philosophie de HTMX.
- La nouvelle librairie axum-htmx qui offre des helpers pour faire du HTMX dans Axum
- Un repo' d'exemple intéressant, du même auteur, qui propose certaines approches pour gérer les "partials" (le rendu différentiel selon qu'on a une requête HTMX ou pas)
Closes#46Closes#54